자바스크립트의 for반복문과 동일하다
사용법은 태그 옆에 v-for = "" 를 붙여주면된다
ex) <li v-for="n in 10">{{n}}</li>
data를 사용하지 않고 숫자반복
v-for="n in 10" -숫자반복
<div id="app">
<ul>
<!-- n in 숫자를 사용하면 1~숫자값까지 반복한다. -->
<li v-for="n in 10">{{n}}</li>
</ul>
</div>ul 안 li태그에 v-for을 사용해주었다 n in 10을해줘서 숫자 열번이 반복되었다

data안에서 배열에 값을 담아 사용할때
<div id="app">
<ul>
<li v-for ="item in fruit">{{item.name+ "," + item.stock}}</li>
<br>
<li v-for ="item in fruit">{{`${item.id} ${item.name}이 ${item.stock}개 남았습니다`}}</li>
</ul>
</div>
<script>
new Vue({
el: "#app",
data : {
fruit :[
{id:1, name:"Apple", stock:1},// stock 남은 수
{id:2, name:"Banana", stock:2},
{id:3, name:"Grapes", stock:2},
{id:4, name:"Fig", stock:3},
{id:5, name:"Orange", stock:0}
]
}
})
</script>
fruit 이라는 배열에 값을 item에 담아서 사용
<li v-for ="item in fruit">{{item.name+ "," + item.stock}}</li>
<li v-for ="item in fruit">{{`${item.id} ${item.name}이 ${item.stock}개 남았습니다`}}</li>fruit의 배열안 name 과 stock을 가져왔다 그리고 그사이에 , (쉼표)를 주었다
fruit의 배열안 id와 name 과 stock을 가져왔다 그리고 문자열을 넣어줘야되어서
``(백틱)을 사용해서 문자열과 배열값들을 불러왔다
ul안의 li태그에 넣어줘서 앞에 동그라미가 앞에 붙게된다

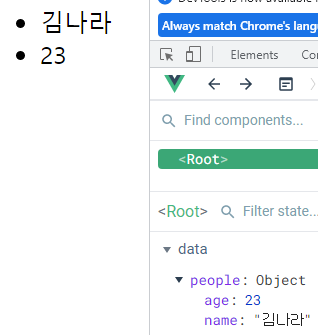
data에 객체사용
객체도 배열과 동일하게 반복문을 사용할 수 있다
<div id="app">
<ul>
<!-- people의 객체를을 value가 받아옴 -->
<li v-for="value in people">{{value}}</li>
</ul>
</div>
<script>
new Vue({
el: "#app",
data : {
people : {
name : "김나라",
age : 23
}
}
})
</script>data에 객체를 사용해 v-for문을 통해 {{value}} {{}}(매스태시)를 통해 people 객체의 속성값을 받아왔다

table이용해서 배열안 객체 가져오기
<style>
table {
/* 칸연결 선하나로 */
border-collapse: collapse;
text-align: center;
}
/* 홀수 odd 에만 색칠 */
/* 짝수 = even 2n */
tr:nth-of-type(2n){
background-color: beige;
}
td{
border: solid 1px black;
padding: 10px;
}
</style>
</head>
<body>
<div id="app">
<h1>과일종류</h1>
<table>
<tr>
<td>번호</td>
<td>과일명</td>
<td>재고</td>
</tr>
<!-- 접근할배열 선택 아이템이라는 변수사용해서 접근 -->
<!-- 배열갯수만큼 반복해서 출력 -->
<tr v-for="item in books">
<!-- tr안에서 td에서 접근 -->
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.stock}}</td>
</tr>
</table>
</div>
<script>
new Vue({
el: "#app",
data : {
books :[
{id:1, name:"Apple", stock:1},// stock 남은 수
{id:2, name:"Banana", stock:2},
{id:3, name:"Grapes", stock:2},
{id:4, name:"Fig", stock:3},
{id:5, name:"Orange", stock:0}
]
}
})
</script>v-if를 사용함으로써 <tr v-for="item in books"> 로되어서
{id:1, name:"Apple", stock:1}를 가져와서
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.stock}}</td> 에 맞게 넣어준다

배열안객체 가져오기2
<style>
table {
/* 칸연결 선하나로 */
border-collapse: collapse;
text-align: center;
}
/* 홀수 odd 에만 색칠 */
/* 짝수 = even 2n */
tr:nth-of-type(2n){
background-color: beige;
}
td{
border: solid 1px black;
padding: 10px;
}
</style>
<div id="app">
<table>
<tr>
<td>이름</td>
<td>도서명</td>
</tr>
<tr v-for ="name in namelist">
<!-- <td>{{name.name}}</td>하면 배열의 값그대로들고옴 -->
<td>{{name.name}}</td>
<!-- 0부터 시작하게 n-1 해줌 n in 2 - >n in 3 하면 칸이 늘어남 -->
<!-- n 값을 이용해서 배열의 인덱스에 접근할 수있다 -->
<td v-for = "n in 2">{{name.book[n-1]}}</td>
<!-- 이름 다음부터 가로칸이 두개 더발생 그래서 철수 그리스로마신화가발생된것이고
그리고 반복문이다보니 또한칸 더 발생해서 영희 "웰씽킹" , "불편한 편의점 가 발생 -->
</tr>
</table>
</div>
<script>
new Vue({
el: "#app",
data : {
namelist : [//배열
{name:"철수", book : ["그리스 로마신화"]},//객체
{name:"영희", book : ["웰씽킹" , "불편한 편의점"]}
]
}
})
</script> <tr v-for ="name in namelist"> </tr>
"name in namelist" 를 사용해줘서
{name:"철수", book : ["그리스 로마신화"]} 을 나오게 해서
<td>{{name.name}}</td> 은 data안의 namelist안 name의 값을 가져오고
<td v-for = "n in 2">{{name.book[n-1]}}</td> 은 n in 2를 해주면 가로칸 두칸을 추가해준다
그곳에 data안의 namelist안 book이 들어가게된다 n 값을 이용해서 배열의 인덱스에 접근할 수있다
n-1을 해준이유는 인덱스 0 부터 들어가게하려고 한것이다
이름 다음부터 가로칸이 두개 더발생 그래서 철수 그리스로마신화 가발생된것이고
그리고 반복문이다보니 또 한칸 더 발생해서 영희 "웰씽킹" , "불편한 편의점 이 발생

'Vue' 카테고리의 다른 글
| 뷰티파이 Lorem Picsum으로 카드ul만들기 (0) | 2022.03.29 |
|---|---|
| 뷰티파이 cdn 사용법 디자인툴 material아이콘 (0) | 2022.03.28 |
| v-if v-else-if v-else (0) | 2022.03.21 |
| v-model (0) | 2022.03.21 |
| V-bind (0) | 2022.03.20 |