자바스크립트의 if문 else-if 문 else문과 동일하다
v-if는 조건이 참일때
v-else-if 는 if외의 조건이 참일때
v-else 는 v-if나 v-else-if의 조건들이 다 거짓일때 발생한다
<div id="app">
<!-- 클릭시 data안의 stock이 1씩 줄어든다 -->
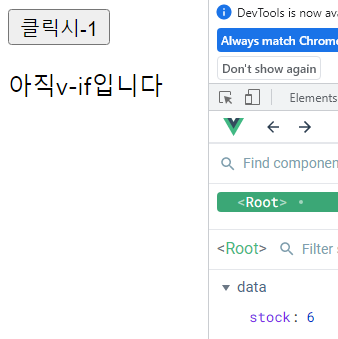
<button v-on:click="stock -= 1">클릭시-1</button>
<!-- v-if="조건식(결과값이 boolean)" -->
<p v-if="stock >5"> 아직v-if입니다 </p>
<p v-else-if="stock > 0"> 아직 v-else-if입니다 </p>
<p v-else> 0이 되어 v-else입니다 </p>
</div>
<script>
new Vue({
el: "#app",
data : {
stock : 10,
}
})
</script>
<button v-on:click="stock -= 1">클릭시-1</button>버튼에 v-on:click="stock -= 1"을 해줘서 data안의 stock이 버튼클릭때마다 숫자가 1씩줄어든다
<p v-if="stock >5"> 아직v-if입니다 </p>v-if를 사용해주어서 stock의 숫자 값이 5보다 크다면 아직 v-if입니다를 랜더링(화면표시)해준다
stock이 지금10 이여서 아직 클릭전일때 v-if의 텍스트를 출력해준다
stock 수가 5가 되기전까지 계속 v-if를 랜더링해준다


<p v-else-if="stock > 0"> 아직 v-else-if입니다 </p>v-else-if를 사용하여 if문의 조건이 참이 아니아니고 v-else-if가 참이라면 렌더링해준다
stock을 클릭을해서 5가 되고 0이되기 전까지 v-else-if가 랜더링되어진다


<p v-else> 0이 되어 v-else입니다 </p>v-else를 사용하여 v-if문과 v-else-if조건이 둘다 거짓이면 실행해준다
stock을 클릭을해서 0이되어지면 랜더링이된다

'Vue' 카테고리의 다른 글
| 뷰티파이 cdn 사용법 디자인툴 material아이콘 (0) | 2022.03.28 |
|---|---|
| v-for (0) | 2022.03.21 |
| v-model (0) | 2022.03.21 |
| V-bind (0) | 2022.03.20 |
| [Vue] 끝말잇기 만들기 컴포넌트사용 전역 컴포넌트 지역컴포넌트 (0) | 2022.03.19 |