v-model
v-model은 form요소들을 통해 값을 양방향으로 가져올수있다
input text, input checkbox, input radio (checked를 통해 가지고올수있음)
v-model = "값"
input이용해 값 들어가게됨 그값을 따로 출력가능
text로 지정
type="text" 일때 v-model은 value값을 양방향으로 바인딩한다.
<div id="app">
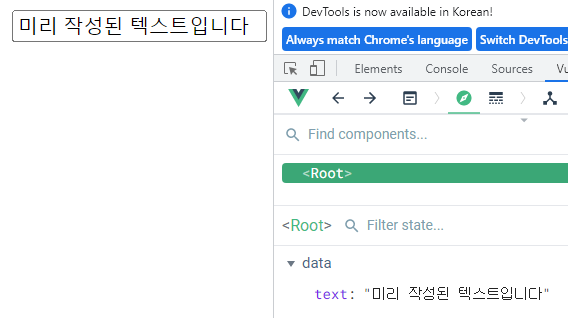
<input type="text" v-model="text">
</div>
<script>
new Vue({
el : "#app",
data : {
text :"미리 작성된 텍스트입니다"
}
})
</script>
checkbox 체크되었을때 data값을 boolean값으로 하기
v-model에 연결된 data 속성이 배열이 아닐때 checked의 boolean값을 들고온다
<div id="app">
<input type="checkbox" v-model="checked">
</div>
<script>
new Vue({
el : "#app",
data : {
checked : true
}
})
</script>

data 속성이 배열일때
type="checkbox"일때 v-model에 연결된 data 속성이 배열이면 value값을 들고올수있다
<div id="app">
<input type="checkbox" id="ok" value="확인" v-model="ok">
<input type="checkbox" id="cancle" value="종료" v-model="ok">
</div>
<script>
new Vue({
el : "#app",
data : {
ok : [""]
}
})
</script>
ok:[""] 값안에 글자 적으면 0 번째 배열에 글자가 나오게 된다
<input type="checkbox" id="ok" value="확인" v-model="ok">
<input type="checkbox" id="cancle" value="종료" v-model="ok">체크박스 체크를 하면 value= "확인" 이 배열에 나오게된다
체크박스 체크를 하면 value= "종료" 가 배열에 나오게된다

radio value 값이 없을때
type="radio"는 value 값이 없으면 null을 반환한다
<div id="app">
<input type="radio" v-model="num"> 확인
</div>
<script>
new Vue({
el : "#app",
data : {
num : ""
}
})
</script>
<input type="radio" v-model="num"> 확인저렇게 value값이 없다면 radio버튼 클릭시 num = null 이라고 나온다

value값이 있다면
radio 버튼을 클릭했을때 data 의 num= " " 이 num = "radio클릭시" 라고 되어진다
data안의 num="글자" 라고 입력시
"" (따옴표)안에 글자를 입력하고 radio 버튼을 클릭했을때
data의 num= "글자" 가 num = "radio클릭시" 라고 되어진다

같은 name사용시 value값 있을때
type="radio"는 같은 name의 선택된 value 값을 반환한다
<div id="app">
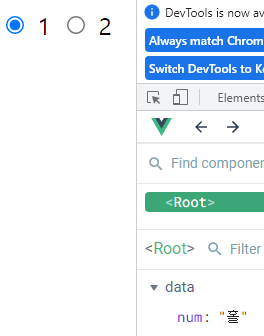
<input type="radio" name="radio" value="홀" v-model="num"> 1
<input type="radio" name="radio" value="짝" v-model="num"> 2
</div>
<script>
new Vue({
el : "#app",
data : {
num : ""
}
})첫번째 radio버튼 클릭시 data 안의 num: "홀" 이나오게 되고
두번째 radio버튼 클릭시 data 안의 num: "짝" 이나오게 된다
같은 name이라서
radio 버튼을 동시에 다 클릭할수없다 둘 중하나면 선택해야된다