Magnific Popup
https://dimsemenov.com/plugins/magnific-popup/
Magnific Popup Documentation
The complete guide on how to use Magnific Popup - the open source responsive lightbox plugin.
dimsemenov.com



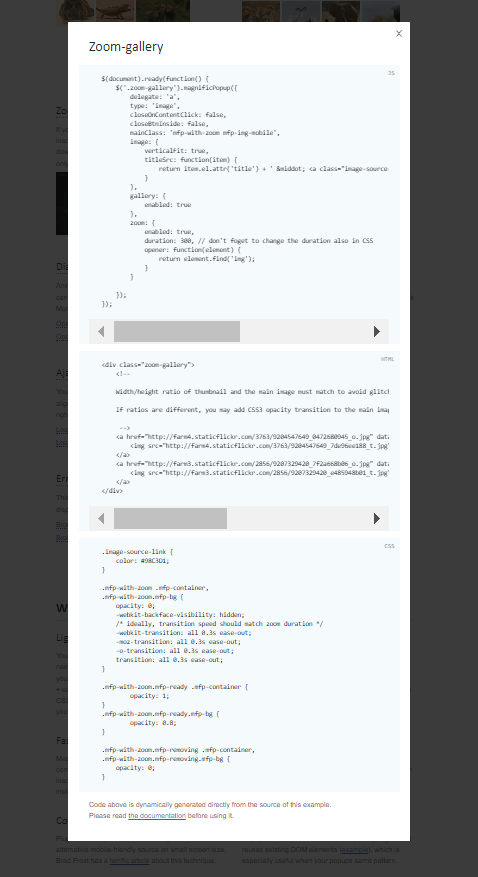
Zoom-gallery사용
홈페이지에서 document를 클릭해서 밑의 including files아래의 태그를 head 태그 안에 넣는다
여기서 해당 css나 js 폴더안에 위의 화면처럼 넣어줘서 그 링크에 맞게 경로를 변경해줘야한다
<!-- Magnific Popup core CSS file -->
<link rel="stylesheet" href="magnific-popup/magnific-popup.css">
<!-- jQuery 1.7.2+ or Zepto.js 1.0+ -->
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<!-- Magnific Popup core JS file -->
<script src="magnific-popup/jquery.magnific-popup.js"></script>이위에 반드시 jqeury 를 넣어줘야한다
<script src="https://code.jquery.com/jquery3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
나는 css폴더와 js폴더를 만들어줬으니 그안에 넣어야되어서
<link rel="stylesheet" href="./css/magnific-popup.css">
<script src="./js/jquery.magnific-popup.js"></script>
작성해주었다


저것을 복붙하면 팝업창이 나오게된다

모든링크출처 Magnific Popup
'JQuery' 카테고리의 다른 글
| 프로그래스바 만들기 (0) | 2022.03.16 |
|---|---|
| Jquery 플러그인Green Sock ScrollTrigger (0) | 2022.03.16 |
| slick 그림넣기와 화살표 버튼 docts 수정하기 (0) | 2022.03.14 |
| 사용자 정의 이펙트 animate (0) | 2022.03.11 |
| 이펙트효과제어 .delay() .stop() .finish() (0) | 2022.03.11 |