슬라이드 효과
css height 속성값 빠르게 변경하여 표현
.slideUp 선택한요소가 서서히올라가면서 사라진다
.slideDown 선택한요소가 서서히내려가면서 보인다
.slideToggle sildeup 과 slidedown 반복해서 동작한다
밀리초나 "slow" , "fast"등 예약어 전달하여 이펙트효과의 속도조절가능
ex) .slideUp(4000) .slideDown("slow") slideToggle("fast")
<script src="https://code.jquery.com/jquery3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<body>
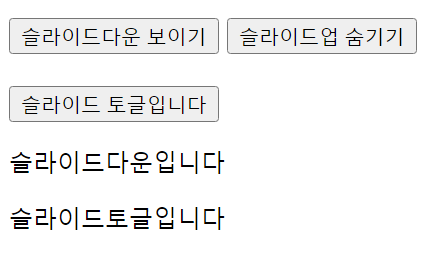
<button id="slidedown">슬라이드다운 보이기</button>
<button id="slideup">슬라이드업 숨기기</button><br><br>
<button id="slidetoggle">슬라이드 토글입니다</button>
<p id="slide_text">슬라이드다운 업입니다</p>
<p id="slidetoggle_text">슬라이드토글입니다</p>
<script>
//슬리이드 위아래만 변함
//슬라이드업 올라가면서숨겨짐
$("#slideup").on("click", function () {
$("#slide_text").slideUp();
});
$("#slidedown").on("click", function () {
$("#slide_text").slideDown();
});
$("#slidetoggle").on("click", function () {
$("#slidetoggle_text").slideToggle();
});
</script>
</body>


'JQuery' 카테고리의 다른 글
| 사용자 정의 이펙트 animate (0) | 2022.03.11 |
|---|---|
| 이펙트효과제어 .delay() .stop() .finish() (0) | 2022.03.11 |
| 페이드효과 (fade) .fadeIn() .fadeOut() .fadeToggle() (0) | 2022.03.11 |
| 이펙트(effect) 효과 .hide() .show() .toggle() (0) | 2022.03.11 |
| JQuery on() one() off() (0) | 2022.03.10 |