1. npm i gh-pages -D 설치
$ npm i gh-pages -D
package.json에 설치되어진게 보인다
2. package.json 안에 homepage 작성
{
"name": "blog",
"version": "0.1.0",
"homepage": "https://아이디.github.io/리포지토리이름",
"private": true,
"dependencies": {
"react": "^18.1.0",
"react-dom": "^18.1.0",
"react-scripts": "5.0.1",
"web-vitals": "^3.0.3"
},homepage를 작성해줘야한다
또한 아래
script에도
"predeploy": "npm run build",
"deploy": "gh-pages -d build",위의것 추가
"predeploy": "npm run build"
배포 전 build 실행
"deploy": "gh-pages -d build"
깃허브페이지 build폴더 배포
3. git 올리기
$ git push
$ git add .
$ git commit -m "first commit"
$ git remote add origin https://github.com/아이디/리포지토리이름.git
$ git branch -M main
$ git push -u origin main
4. npm run build


Published가 떠야 완료 build나와야한다
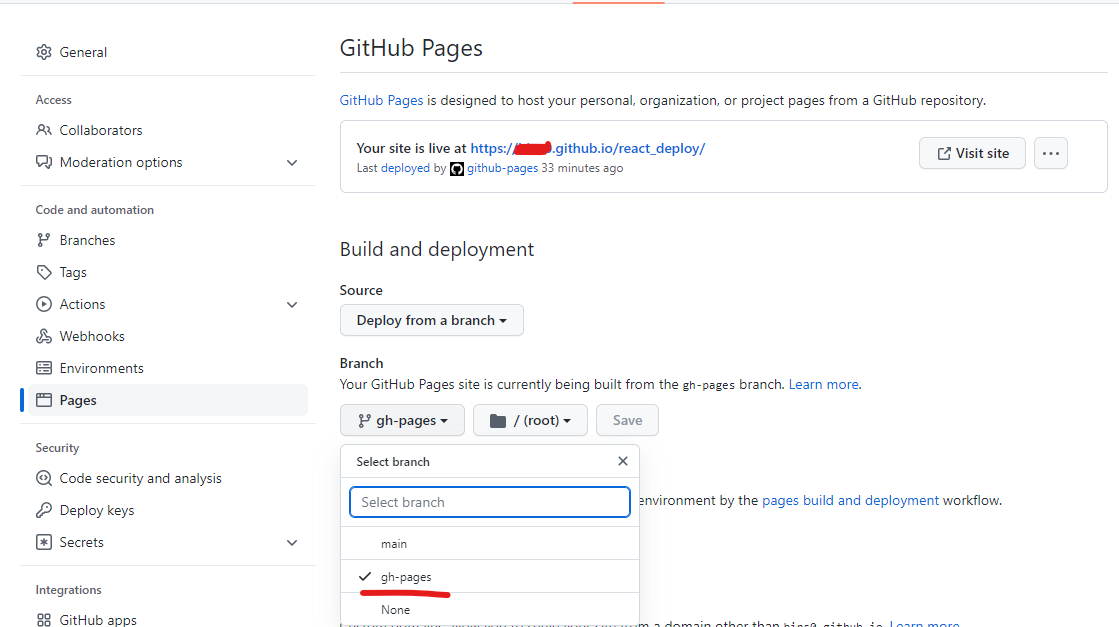
5.깃페이지 접속하기

main클릭시 아래 gh-pages가온다

gh-pages를 클릭시 vscode에서 build안의 것들이 나온다
settings > pages

main으로 되어있는 것을 gh-pages로 해주고 Save를 해주면 위의 링크가뜬다 누르면 깃허브페이지 접속 :)
'Git' 카테고리의 다른 글
| Netlify 사용 (0) | 2022.10.05 |
|---|---|
| git2 (0) | 2022.02.15 |
| git (0) | 2022.02.15 |
| 깃 bash 사용하기 (0) | 2022.02.14 |